Wie Sie eine 360°-Animation von Schuhen in 9 Schritten erstellen und den Prozess automatisieren können?
In diesem Tutorial beschreiben unsere Experten Schritt für Schritt die Erstellung einer 360°-Animation von Schuhen. Verwenden Sie diese animierte Montage (bestehend wahlweise aus 24 bis 1024 Einzelbildern), um jeden Schuhtyp (Turnschuhe, Stiefel, Pumps…) in einer 360°-Ansicht auf Ihrem Onlineshop zu präsentieren. Dieses animierte und interaktive Bildmaterial ermöglicht es den Besuchern Ihres Onlineshops, das Produkt aus jedem Blickwinkel und mit jedem Detail zu betrachten. So erhalten die Besucher ein Maximum an Informationen. Ein einziger Schuh reicht aus, um eine 360°-Animation zu erstellen.
Liefern
Werkzeug
Dauer
-
1. Auf die Plätze: Reinigen Sie den Schuh

Verwenden Sie je nach Material des Schuhs ein Tuch oder eine Bürste, um alle Staubpartikel zu entfernen (lesen Sie hierzu unser Tutorial über die Reinigung verschiedener Schuhe). Bei den Wildlederpumps haben wir ein Anti-Staub-Spray verwendet. Einige Schuhmodelle aus Leder- oder weichen Stoffen benötigen eine Papierpolsterung, um ihre Form bei der Positionierung im Fotostudio nicht zu verlieren.
-
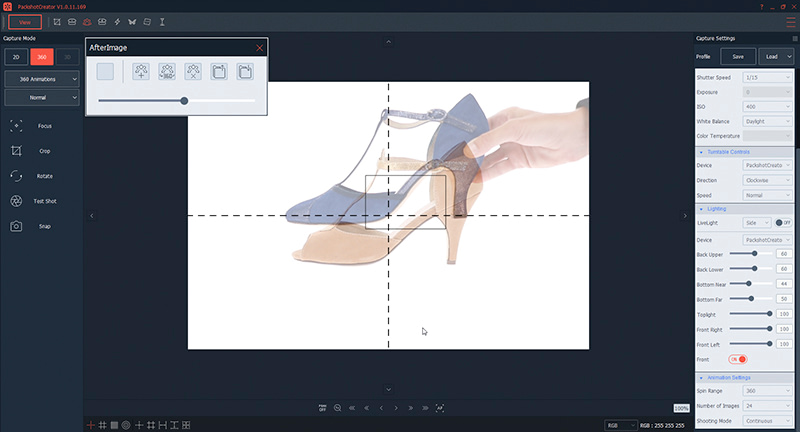
2. Positionieren Sie den Schuh in Ihrem Fotostudio

Positionieren Sie den Schuh in der Profilansicht auf der Mitte der Drehscheibe.
- Verwenden Sie die Markierung in der Mitte der Drehscheibe
- Falls nötig, lösen Sie den Positionierungslaser des Studios über die Software aus
- Verwenden Sie je nach Bedarf die 9 verschiedenen Hilfslinien und Markierungen auf Ihrem Bildschirm im LiveView
- Erstellen Sie ein Phantombild, sobald Ihr Schuh perfekt zentriert ist. Die genaue Position des Schuhs können Sie festhalten indem Sie ein Phantombild erstellen und dieses in der Software-Bibliothek abspeichern. Wir haben das Phantombild in unserem Bespiel wie folgt benannt: blue_suede_women_shoes_360 gespeichert (siehe Foto).
- Verwenden Sie bei einem schmalen Absatz etwas Knete (Blu-Tack) oder doppelseitiges Klebeband, um den Schuh zu fixieren und um damit ein Umfallen während der Drehung des Drehtellers zu verhindern.
-
3. Kameraeinstellungen
-
4. Sind Sie bereit? Wählen Sie die ideale Beleuchtung für Ihren Schuh aus
-
5. Speichern Sie Ihre Kamera- und Beleuchtungseinstellungen in einem einzelnen Profil ab
Speichern Sie Ihre Kamera- und Beleuchtungseinstellungen in einem Profil ab, sodass Sie es jederzeit wieder aufrufen und anwenden können.
-
6. Vor dem Verlassen der Startblöcke
Bestimmen Sie die Drehrichtung, die Geschwindigkeit und die Anzahl der Bilder, aus denen die 360-Grad-Animation bestehen soll. Sie haben die Möglichkeit eine Animation aus 2 bis maximal 1024 Einzelbildern zu erstellen. Für eine Präsentation in einem Onlineshop sind in der Regel 24 Bilder ausreichend.
-
7. Und los geht‘s! Die 360°-Schuhanimation wird gestartet
Wie alle anderen Schritte davor steuern Sie auch diesen Schritt von Ihrem Computer aus. Um die Aufnahme zu erstellen, klicken Sie einfach auf Snap. Der Drehteller fängt an sich zu drehen. Während dieser Rotation rechnet die Software die Winkel aus und die Kamera nimmt automatisch die 24 Bilder des Schuhs auf.
-
8. Passen Sie Ihre 360°-Schuhanimation individuell Ihren Wünschen an
Fügen Sie der 360°-Schuhanimation eine Lupe bzw. Zoom hinzu, damit der Besucher Ihres Onlineshops jedes Detail Ihrer Schuhe sehen kann. Sie können ein Feld für Anmerkungen für die interne Kommunikation hinzufügen sowie das Design und die Farben der Tasten (z.B. die Wiedergabe-, Pausen- oder Zoomtaste) auswählen. Passen Sie die Animation an die Grafik Ihrer E-Commerce-Website an. Auch diesen Arbeitsschritt können Sie in einem Profil abspeichern und jederzeit wieder anwenden.
-
9. Der letzte Schliff: die automatische Montage und HTML5-Datei
Nun stellt die Software automatisch die 24 Fotos des Schuhs zusammen. Anschließend wird eine Datei im HTML5-Format generiert. Sie müssen die HTML5-Datei dann an eine Speicher-Cloud senden sodass ein Integrationslink generiert werden kann. Diesen Link müssen Sie mit Ihrer Website verknüpfen, damit die Animation online angezeigt wird. Weitere Informationen finden Sie in unserem Tutorial über die Integration einer 360°-Animation.






