Wie kann man eine 360°-Diamantenanimation individuell gestalten?
Mit der Funktion HTML-Profil können Sie die 360°-Diamantenanimation mit farbigen Tasten, Zoom und Hyperlinks individuell gestalten und auch die Rotationsparameter und Formate bestimmen. Diese Animationen sind mit allen Geräten kompatibel und können auf PCs, Smartphones und Tablets gelesen werden. In diesem Tutorial erfahren Sie, wie Sie ein perfektes HTML-Profil für alle Ansichten Ihrer 360°-Diamantenanimation anlegen können.
Liefern
Werkzeug
Dauer
-
1. Erstellen eines HTML-Profils

Nachdem die Face-up– bzw. die 360°-Diamantenansicht (Brillanz, Feuer, Funkeln) oder die vertikale Ansicht fertiggestellt und für den Export bereit ist, geben Sie Ihrer Datei einen Namen. Klicken Sie dann auf add a new save type (neuen Speichertyp hinzufügen) und wählen Sie HTML aus und bestimmen Sie die Größe und die Bildqualität Ihrer Animation. Die ideale und empfohlene Größe für das Internet liegt bei 800px. Wählen Sie für die Bildqualität die Option recommended (empfohlen) aus.
Jetzt sind die Exportoptionen Ihrer Animation eingestellt und Ihr HTML-Profil kann erstellt werden. Klicken Sie unter HTML-profile auf die Taste settings (Einstellungen), damit das Fenster mit der Anpassungsoberfläche angezeigt wird.
-
2. Spin-Einstellungen

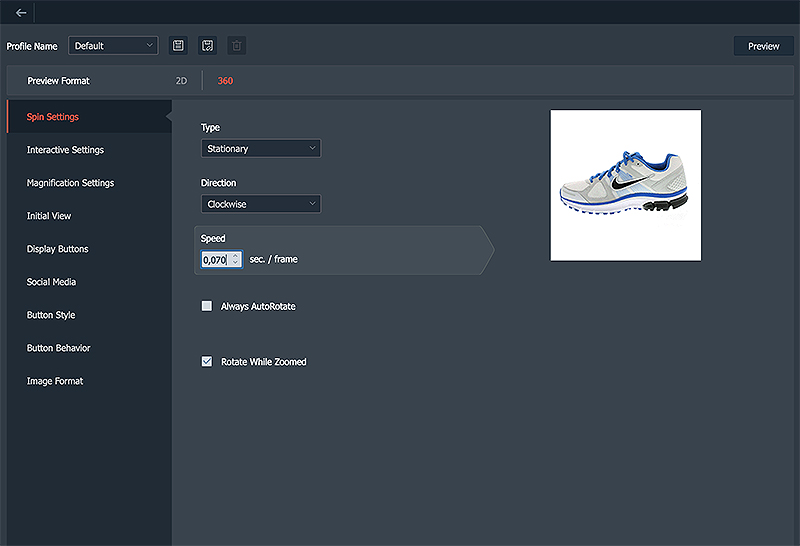
Passen Sie im ersten Schritt die Rotationsparameter der Animation an. Wählen Sie unter Type die Option Stationary aus, so dass die Animation nur dann gestartet wird, wenn die Besucher auf die Play-Taste klicken. Bestimmen Sie anschließend die Richtung, indem Sie die Option im oder gegen den Uhrzeigersinn auswählen. Sie können außerdem die Geschwindigkeit erhöhen oder verringern. Die optimale Geschwindigkeit für Animationen mit 90 Bildern beträgt 0,07s pro Bild.
Bevor Sie zum nächsten Schritt übergehen, vergewissern Sie sich, dass das Kästchen Always Autorotate (automatisch drehen) deaktiviert und Rotate While Zoomed (beim Zoomen drehen) ausgewählt ist.Tipps: Verwenden Sie das kleine Bild rechts als Richtlinie, wenn Sie eine Einstellungsoption auswählen. Sie können auch auf Preview (Vorschau) klicken.
-
3. Hinzufügen eines Zooms zur 360°-Diamantenanimation

Um eine Zoom-Taste hinzuzufügen, gehen Sie zu Magnification Settings (Vergrößerungseinstellungen) und klicken Sie auf das Feld Type. Wählen Sie die Art des Zooms aus, die Sie in Ihre Diamantenanimation einfügen möchten und bestimmen Sie anschliessend den Vergrößerungsfaktor.
Die Vergrößerung hängt von der Größe ab, die Sie für Ihre Animation ausgewählt haben. Wenn Sie sich beispielsweise für einen Zoom mit einer 3-fachen Vergrößerung entscheiden sollten, muss die Größe der Fotos für die Animation dreimal kleiner sein als die Originalgröße der Bilder.
Hinweis: In diesem Tutorial wurde kein Zoom verwendet, da der Diamant im QuickShot-Modus aufgenommen wurde (kleinere Dateigröße).
-
4. Tasten für Diamantenanimation

Die Einstellungen Ihrer 360°-Diamantenanimation sind vorbereitet. Jetzt können Sie diese individuell gestalten. Wählen Sie unter Display buttons (Tasten anzeigen) die Tasten aus, die Sie in Ihre interaktive Diamantenansicht aufnehmen möchten. Wählen Sie Play/Pause (abspielen/Pause) und Full Screen (Vollbild) aus. Belassen Sie sie als separate Tasten und stellen Sie sicher, dass Sie mit beiden Geräte also auch das Mobiltelefon kompatibel sind.
-
5. Erstellen von Hyperlinks

Sie können Ihrer 360°-Diamantenanimation auch Social-Media-Tasten hinzufügen, damit Besucher die interaktive Ansicht in ihren eigenen Social-Media-Profilen teilen können. Gehen Sie zu Social Media und wählen Sie alle Plattformen aus, auf denen Ihre Diamanten erscheinen sollen.
Wenn Sie lieber einen benutzerdefinierten Link hinzufügen möchten, z. B. eine bestimmte Seite Ihrer Website, wählen Sie das Feld Custom Link (benutzerdefinierter Link) und fügen Sie die URL ein.
-
6. Ihre Animationstasten individuell gestalten

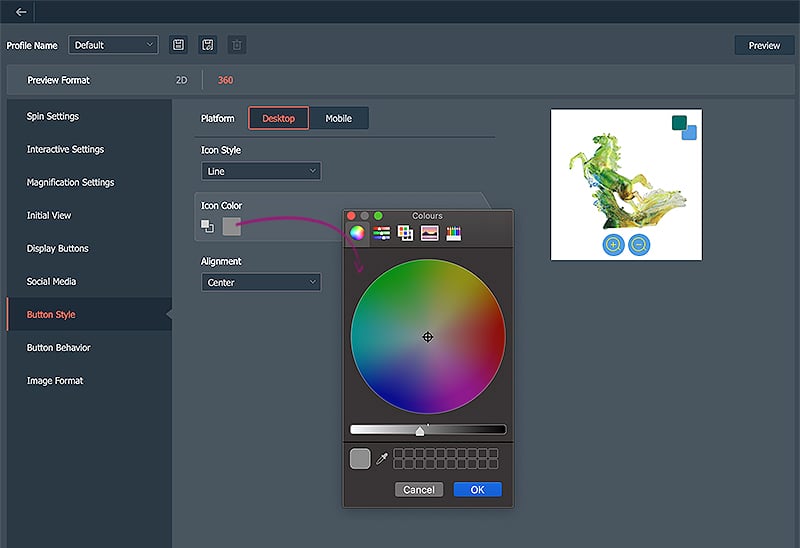
Sie haben bereits die Tasten ausgewählt, die in Ihrer 360°-Diamantenanimation angezeigt werden sollen. Bestimmen Sie nun den Stil und die Farbe der Tasten unter Button Style. Klicken Sie auf das Farbquadrat und wählen Sie eine Farbe, die zu Ihrer Website, Ihrem Firmenlogo oder Ihrem fotografierten Diamanten passt. Entscheiden Sie anschliessend, wo diese platziert werden sollen: links, rechts oder in der Mitte.
-
7. Auswählen des Formats Ihrer Produktanimationen

Passen Sie im letzten Schritt die Formate Ihrer Animation an, indem Sie auf Image Format (Bildformat) klicken. Wenn Sie eine Animation mit Hintergrundentfernung erstellt haben und den transparenten Hintergrund beibehalten möchten, wählen Sie das PNG-Format. Andernfalls belassen Sie das JPG-Format.
-
8. Speichern Ihres HTML-Profils

Ihre 360°-Diamantenanimation ist nun individuell gestaltet und abgeschlossen. Klicken Sie auf Save as und geben Sie Ihrem Animationsprofil einen Namen, zum Beispiel: diamant_animation. Klicken Sie dann auf OK und Ihr HTML-Profil wird in der Bibliothek der HTML-Profile abgespeichert.
Wenn Sie zu einem späteren Zeitpunkt erneut eine Animation Ihrer Diamanten erstellen möchten, wenden Sie einfach das gespeicherte Profil wieder an. Auf diese Weise überspringen Sie den gesamten Personalisierungsprozess und sparen viel Zeit.
-
9. Exportieren Ihrer Diamantenanimation

Ihre 360°-Diamantenanimation ist nun individuell gestaltet und bereit für den Export. Gehen Sie zurück zur Export-Oberfläche und wählen Sie den Ort aus, an dem Sie sie speichern möchten und klicken Sie auf Save.
Die Software stellt automatisch die 90 Bilder Ihres Diamanten zusammen und erstellt eine Datei im HTML5-Format. Senden Sie diese HTML5-Datei an eine Cloud, wo ein Link generiert wird, den Sie anschliessend auf Ihrer Website integrieren können. Die Animation Ihres Diamanten kann dann online auf allen Geräten angezeigt werden, ohne dass ein Plug-in hinzugefügt werden muss!